
As the usage of Gadgets increased among people in the world the mobile traffic has gone higher than the internet traffic. In today’s world, most of the websites are built as a responsive website to handle various devices of different screen size.
What is Responsive Website?
It is an approach to web designing where the web pages should adapt themselves to various devices and its screen sizes. For example consider the content of website to be water. You pour water into a cup it acquires the shape of the cup and you pour water into a bottle it acquires the shape of the bottle.
Same way, if you have banner image of your website it should resize according to Desktop, Tablet or Mobile device.
Since the evolution of responsive websites, it has been a challenge in testing services to test the website layout on various devices, various screens size and different browsers. Just assume if you have to test the UI of a website in Mobile, Tablet, and PC, you will need to repeat the set of test cases thrice for each device. Again the efforts increase when you need to check for different browsers. Such a tiring job it would be. How to automate testing for layout and how to make sure about the responsiveness? As a solution to this, we have Galen Framework.
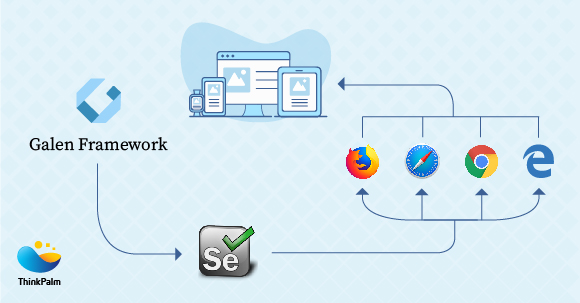
Galen Framework is an open sourced automation testing framework to test the look and feel of your responsive website. Galen Framework was initially designed for Layout testing but it can also be used for functional testing. This framework uses Galen Specs language to define your webpage layout expectation. Galen with the integration of selenium allows you to interact with the web elements. Galen tests can also run on selenium grid. Galen test provide html and TestNG reports. You can also setup Continuous Integration by tools like Jenkins.
Click here to find instructions for installation- for Linux, Mac, and Windows. To install Galen you need Java 1.8 or higher version to be installed in PC as the prerequisite. If you are using Windows you will need to set up environmental variables in Java and Path. To verify if you have installed Galen successfully type galen -v in cmdIf it returns the version details then it is all set.
Sample Layout Test with Galen
Given below is a simple example of layout testing with Galen Framework we have written the spec for sample website provided for Galen testing
The spec file for testing the homepage of test app provided by Galen Framework is as below:
@objects
header_logo #header-logo
header_text #h1
= Header =
header_logo:
height 48px
width 48px
header_text:
text contains “Sample Website for Galen Framework”
You can run the same from cmd by the following command
D:\Demo_Galen>galen check filename.spec –url http://testapp.galenframework.com –size 1024×768 –htmlreport D:\reports
–url is the address of website which you want to test
–size is where you determine the size of device
Eg:
#Desktop 1024×768
#Mobile 360×640
–htmlreport is where you specify the folder location to capture the test report
For further details on spec language check out the link.
In the above example we have seen how to launch a page and test the layout. What if we need to check the inner pages of the application which needs some functional operations like login? There comes the integration of selenium with Galen test. With the help of selenium script we can achieve the test steps like login, fill form, submit and so as per your project needs. Below is a simple example for login and test the layout of the home page
Login.test
test(“Home page”, function() {
var driver = createDriver(“http://sprint1-rundeck-sampleapp.com/”,“1600×900”);
Thread.sleep(3000);
var username = driver.findElement(By.name(“username”));
username.sendKeys(“admin”);
var password = driver.findElement(By.name(“password”));
password.sendKeys(“1”);
var login_btn = driver.findElement(By.id(“btnLogin”));
login_btn.click();
Thread.sleep(1200);
checkLayout(driver,“notification.spec”);
});
notification.spec
@Objects
critical li.critical-alert
high li.high-alert
medium li.medium-alert
low li.low-alert
= Notification =
criical:
height 36px
width 28px
In the Login .test I have written the login action as JavaScript test. In the script while writing create driver itself the screen size is defined and the layout test of spec file is referenced in checkLayout (driver,specfile). As the same way we can automate any operation navigate to the needed web page and check the layout
Galen provides a good html report by default, if need as per the project needs we can write our own user defined reports below are the sample drill down of basic html report
Detailed drill down of web elements
Report Screenshots
For further details of Galen framework click here . Start automating layout testing and use CI to make sure your responsive web application is good varying device and screens. Happy Testing!