Choosing the right tech stacks (technology stack) is a crucial step in the software development world—it’s like picking the right tools for a job.
In 2025, there are a few outstanding tech stacks that really stand out for their efficiency, and they will be successful compared to the rest.
In this article, we’ll take a closer look at these amazing tech stacks. Also, we’ll explore the basics of tech stacks, the different types out there, and why your choice in choosing the right tech stack is a game-changer.
Read on, check out the top software development stacks of 2025, plus some tips to help you make the perfect choice for your next project.
Let’s make your software development journey more easy and enjoyable!
What Is A Technology Stack?
Have you ever wondered how your favorite apps are made? That’s where the tech stack steps in—it’s like the dream team of coding, which consists of different programming languages, frameworks, and tools playing their part in successfully creating an application or software.

Think of it as a powerful recipe for success. Each part has a job, working together smoothly to build exceptional products.
Put simply, a tech stack is a group of software components and infrastructures that work together to create a functioning software product.
Whether you’re a coding pro or just starting out, knowing your tech stack is like having insider info for creating an awesome app.
Which are The Layers and Components That Constitute a Technology Stack?
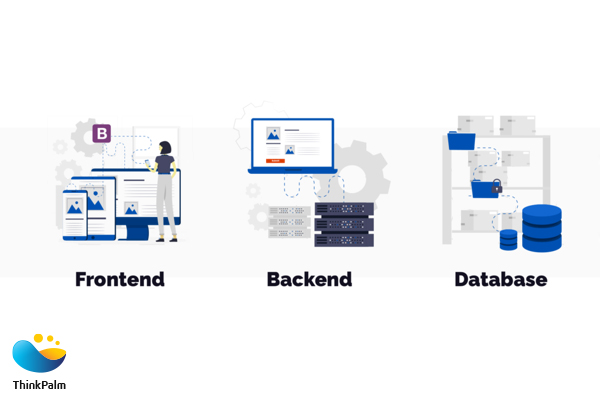
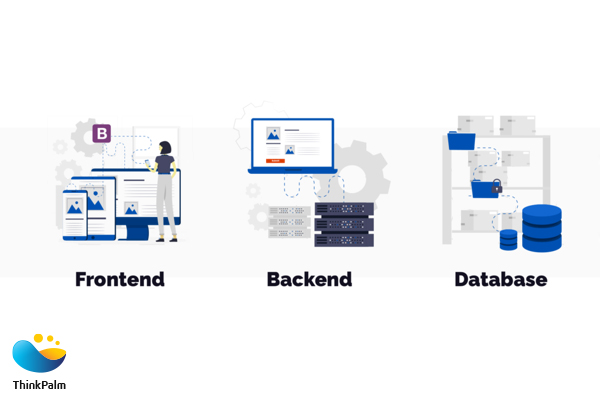
A tech stack is made up of three key components. Let’s take a look:
- Client-side (Frontend): What users see, this is the part users interact with—the face of your app. Using technologies like HTML, CSS, JavaScript, and UI frameworks, it’s where the magic happens.
- Server-side (Backend): The app’s brain behind the scenes; this is where the logic runs the show. It handles requests from the frontend. Think web frameworks, programming languages, servers, and operating systems.
- Database: The memory bank – here’s where your app stores its data, like user profiles or product info. It’s like the memory bank that keeps everything in check.
Which are the Different Layers That Constitute a Tech Stack?
1. Operating System (OS)
- The silent powerhouse manages computer hardware and serves other software.
- Examples: Linux, Windows, macOS.
2. Server-Side Programming
- Involves languages like Java, Python, Ruby, PHP, Node.js, and frameworks.
- Handles business logic, data processing, and communication with databases and services.
- Examples: Java, Python, Ruby, PHP, and Node.js
3. Web Server
- Takes care of HTTP requests and delivers web pages to users.
- Examples: Apache HTTP Server, Nginx, Microsoft IIS.
4. Databases
- The memory bank of your app stores and manages data with precision.
- Examples: Reliable MySQL, flexible MongoDB, powerful PostgreSQL.
5. Client-Side Programming
- The creative mind behind the user interface executes code on the user’s device.
- Examples: JavaScript, TypeScript.
6. Front-End Frameworks/Libraries
- Building blocks that enhance the user interface and streamline development.
- Examples: React, Angular, Vue.js, jQuery.
7. Deployment & Infrastructure
- The strategic general overseeing the transition from development to a live environment, supported by the backbone of hardware and network infrastructure.
- Examples: Docker, Kubernetes, AWS, Azure, Google Cloud Platform. Additionally, choosing the best web hosting service provider is crucial for ensuring optimal performance and security.
These are the essential layers, each playing its respective role by working together to form a complete and functional system or application.
Moreover, one important point to note is that the technologies and components selected for each layer depend on your project’s needs, how big it is, how fast it should work, where it’ll be used (web, mobile, desktop), and what your software team is good at.
Top 10 Tech Stacks that’ll Rule Software Development in 2025
Here are the top ten tech stacks everyone loves for building smooth and powerful software. Moreover, they’re the go-to choices now and in the future for their effectiveness.
1. LAMP Stack
- Linux (Operating System), Apache (Web Server), MySQL (Database), PHP/Python/Perl (Programming Languages).
- A classic, time-tested stack for various websites.
- Imagine using the LAMP stack to develop a content management system (CMS) where Linux provides a stable foundation, Apache serves as the web server, MySQL manages the database, and PHP/Python/Perl handles dynamic content generation.
2. MEAN Stack
- MongoDB (Database), Express.js, Angular.js, Node.js.
- A powerhouse quartet for dynamic web apps.
- MEAN is an all-JavaScript package, making your code consistent from start to finish.
- It’s a budget-friendly choice—MEAN’s components are free and open-source, backed by an active community.
- Perfect for cloud hosting—flexible, scalable, and easy to deploy with its built-in web server.
- Need a database boost? MEAN’s got your back, scaling up easily for those usage spikes.
- You could use MEAN to build a real-time chat application, leveraging Angular.js for the interactive frontend.
3. MERN Stack
- Similar to MEAN, but with a twist: React.js instead of Angular.js.
- MongoDB (Database), Express.js, React.js, Node.js.
- Why React? It uses JSX, a way to structure components that developers find super familiar.
- Changes are a breeze with React’s Virtual DOM.
- Just know that React is more of a helper library than a full kit, so you might need extra tools for certain jobs.
- Imagine using MERN to create a social media platform where React.js enhances the user experience with fast and responsive interfaces.
4. Ruby on Rails Stack
- Ruby on Rails (ROR), or just Rails, is a web app framework in Ruby under the MIT license.
- It’s open source, object-oriented, and follows the model-view-controller (MVC) pattern, giving default structures for databases, web services, and pages.
- Ruby (Programming Language) + Rails framework.
- The dynamic duo simplifies web development.
- ROR shines with smooth database setups, migrations, and scaffolding for quick app development.
- Embracing web standards, ROR uses JSON or XML for data and HTML, CSS, and JavaScript for user interfaces.
- You might see Ruby on Rails in action when building a content management system, ensuring a smooth and user-friendly content creation process.
5. .NET Stack
- NET, an open-source developer platform, bundles tools, languages, and libraries for crafting modern, scalable applications for desktop, web, and mobile. It runs smoothly regardless of any operating system.
- With various implementations, .NET lets your code flex across Linux, macOS, Windows, iOS, Android, and more.
- The trio of Microsoft-backed languages—C#, F#, and Visual Basic—lead the way in .NET development, but there’s room for third-party languages too.
- Developers flock to .NET for its user-friendly development, code reusability, robust support for high-performance apps, built-in security, and a bustling community.
- A comprehensive package for building Windows-based applications.
- Consider using .NET to develop an e-commerce platform, where C# handles the backend logic, and ASP.NET manages the web interface.
6. Python-Django Stack
- Django, a high-level Python web framework, makes web development swift with a clean design. Python and Django often join forces for full-stack applications.
- Building with the Python-Django stack lets you tap into modern techs like PyCharm, Python, HTML, CSS, and JavaScript.
- Blend it with Apache web server, MySQL, and Django for robust server-side development.
- Django not only supports low-code web app creation but also handles increasing traffic and API requests, adapting to evolving business demands.
- You might employ this stack to create a blog platform, utilizing Python’s versatility and Django’s rapid development features.

7. Flutter Stack
- Flutter, Google’s open-source gem, crafts multi-platform apps from one codebase.
- Fueled by Dart, a speedy language, Flutter creates fast apps across platforms.
- Harness Google’s Firebase on the backend for scalable applications.
- With a built-in widget catalog and UI toolkit, Flutter lets you construct visually stunning, high-performance mobile apps compiled natively.
- Picture developing a fitness tracking app where Flutter’s UI toolkit helps create a visually appealing and consistent experience across iOS and Android.
8. React Native Stack
- React Native, a JavaScript framework, crafts native iOS and Android apps. It’s built on React, Facebook’s UI development library.
- In React Native, apps blend JavaScript with XML markup, rendering with genuine mobile UI components for a native look.
- These apps boast high reliability, performance, and a top-notch user experience.
- Developers get a time-saving treat—up to 100% code reuse across different environments. Efficiency at its finest!
- Think of developing a travel app with React Native, allowing you to efficiently manage code and deliver a seamless experience on various devices.
9. Java EE Stack
- Java Enterprise Edition is a platform for developers, bringing enterprise features like distributed computing and web services to the table.
- The go-to for large-scale applications.
- Consider using Java EE to build an enterprise resource planning (ERP) system, where the scalability of Java can handle complex business processes.
- Ideal for heavy-duty systems like e-commerce, accounting, and banking, Java EE applications often run on microservers or application servers.
- It’s the go-to for secure, robust, and scalable multi-platform applications, compatible across various Java Enterprise Edition products.
- With specs tailored for web pages, database transactions, and distributed queues, Java EE is a powerhouse for diverse applications.
10. Serverless Stack
- The serverless approach is a modern trend in software development, freeing developers to focus solely on code without the headache of managing infrastructure.
- Powered by cloud services like AWS Lambda, Google Cloud Functions, and Azure Functions, the serverless stack crafts scalable, budget-friendly apps without dedicated servers.
- Following the Functions as a Service (FaaS) model, you only pay for what you use, making it a highly cost-effective choice.
- Easily handle traffic spikes and resource scaling during peak times—the cloud provider takes care of it automatically based on request volume. Streamlined and efficient!
- For instance, you might implement serverless architecture for a photo processing application, where specific functions handle image processing tasks.
The Top 10 Benefits of Using Technology Stacks in Software Development
- Boosts developer efficiency and productivity by simplifying the development process.
- It lets developers focus on coding and innovation, avoiding integration headaches.
- Ensures consistency and follows best practices for coding, architecture, and deployment.
- Enhances software quality through code reuse and maintainability.
- Benefits from active developer communities for support and resources.
- Adapts to changing business needs without major architectural changes.
- Facilitates smooth data flow and communication between components.
- Optimizes performance through seamless integration of stack components.
- Reduces the risk of technical issues and improves security.
- Trims expenses using free, open-source components for robust, cost-effective solutions.
Here Are The Top 7 Tips For Choosing Your Technology Stack
Choosing the right technology stack is crucial for web development success.
The following are the top seven tips you should consider:
1. Defining Project Scope
Choosing the right technology stack hinges on understanding the project’s size, complexity, and functionalities. Therefore, for larger and more intricate projects, opting for an advanced technology stack is often wiser to meet the demands effectively.
Simply put, picture your project as a thrilling movie. Also, for those big-budget blockbusters, go for an A-list tech stack to handle all the action seamlessly.
2. Scalability Requirements
As your project grows, make sure your chosen tech stack can handle the growth spurt. It’s like upgrading to a bigger playground for more features and users.
3. Technology & Team Expertise
Your tech stack is like the dream team jersey. Therefore, make sure it fits your squad’s skills perfectly for smooth gameplay and post-deployment maintenance.
4. Time to Market
Think of your tech stack as the race car that accelerates your project. Also, it should zoom through development without missing the finish line, meeting those deadlines in style.
Moreover, the selected stack should accelerate the development process without compromising quality, ensuring the project can close within set deadlines.
5. Security Requirements
If your app guards secret treasures (user data), your tech stack is the high-tech fortress to guard it safe. Therefore, always be careful while choosing a tech stack with top-notch security to keep everything under wraps.
6. Maintenance
The development process extends beyond the app launch, requiring ongoing nurturing. Simply put, launching your app is like adopting a pet. Therefore, go for a low-maintenance tech stack to ensure smooth upgrades and regular check-ups, keeping your project pet happy!
7. Development Cost
Consideration of overall development costs is crucial, factoring in both immediate and long-term implications. Moreover, this includes assessing the potential benefits of leveraging open-source options.
Picture this: your project budget is a treasure map, and your tech stacks are the compass. Also, explore open-source treasures to keep costs in check and make your project a rich, feature-packed success.
What Should Be Your Next Move?
Your next steps in the tech journey involve some key groundwork:
1. Project Planning:
Plan your development journey by defining the project scope, setting timelines and milestones, and allocating resources. Also, it’s like charting the course for a successful expedition.
2. Team Composition:
Build your dream team! Hire software developers and experts based on your project’s size and complexity. Moreover, ensure they have the right skills and experience for a smooth project delivery.
3. Development Environment:
Prepare the playground! Install the necessary software, tools, and libraries to set up your development environment. So, configure it correctly and make sure your team has the access they need to unleash their creativity.
4. MVP Development:
It’s showtime! Develop a Minimum Viable Product (MVP) – a sneak peek you can share with users. So, get their feedback and use it to add more features and functionalities. Basically, it’s like testing the waters before diving in.
5. Testing and Deployment:
Let the spotlight shine! Test your application thoroughly, iron out the bugs, and ensure everything works as intended. Therefore, once it’s ready for the grand stage, deploy it to the production environment. So, yes, this is the time you have been waiting for.
Frequently Asked Questions
What are the best tech stacks of 2025?
The MERN, MEAN, MEVN, LAMP, and Serverless/Jam stack tech stacks indeed continue to be strong contenders in 2025. In addition, each has its own strengths, making them suitable for different project scenarios.
Which are the most popular tech stacks in 2025?
As we roll into 2025, MEAN, MERN, and MEVN stacks stand tall in web development. Moreover, their flexibility and community love make them the go-to choices for the front-end game.
What tech stacks are most used?
The MEAN stack (MongoDB, Express.js, Angular, Node.js) is a widely embraced and user-friendly example of a technology stack for web development.
Which are the most popular tech stacks for development?
The MERN stack is a trendy choice in web development, comprised of MongoDB, Express.js, React, and Node.
What are the most common tech stacks for software development in 2025?
The most common tech stacks in 2025 include MERN (MongoDB, Express.js, React, Node.js), MEAN (MongoDB, Express.js, Angular, Node.js), and LAMP (Linux, Apache, MySQL, PHP). These remain popular for their versatility and strong community support.
What are the best tech stacks for web development in 2025?
MERN, MEAN, and Jamstack (JavaScript, APIs, and Markup) lead for web development in 2025, offering scalability, faster load times, and developer-friendly environments.
What are the top tech stacks for enterprise development in 2025?
For enterprise development, .NET with Azure, Java with Spring Boot, and Python with Django are top choices, emphasizing security, scalability, and integration capabilities.
Which tech stack is in demand in 2025?
MERN, Python-Django, and Kotlin with Spring Boot are highly in demand due to their flexibility, performance, and relevance in emerging technologies like AI, ML, and cloud-native applications.
How Can ThinkPalm Assist You?
As a leading custom software development company, we use cutting-edge technology to make your software stand out and meet your organization’s specific needs.
Here’s how we do it:
- We choose a consistent software stack for your custom application.
- Our backend development team works seamlessly together to save time and resources.
- We tailor the tech stacks to provide unique advantages for your software.
- With the right tech stacks and our skilled team, you can create innovative solutions for your business challenges.
If you have questions about tech stacks selection or need free software consulting, reach out to us today.
Also, connect with us to leverage the best software development services in the UK to create the best software products.
Author Bio
Vishnu Narayan is a dedicated content writer and a skilled copywriter working at ThinkPalm Technologies. More than a passionate writer, he is a tech enthusiast and an avid reader who seamlessly blends creativity with technical expertise. A wanderer at heart, he tries to roam the world with a heart that longs to watch more sunsets than Netflix!