Selenium is an open source tool for web application testing. Though it might seem similar to QTP, Selenium focuses solely on web based application testing while QTP supports desktop based application testing as well. Selenium supports multiple languages and Python is one in that list. Using Selenium with Python, we can communicate with browser, send keys and get the values. Python supports multiple browsers and we can compose our code based on our need.
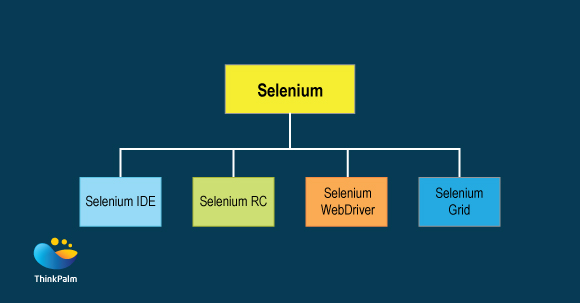
Selenium is not just a single tool but a set of software, each catering to different testing needs of an organization. It has four components:

Let’s take a look at Selenium WebDriver in detail.
Selenium WebDriver is a simple programming interface tool to overcome the limitations of other Selenium APIs. In most of the web application related scenarios, Selenium WebDriver is the best tool to achieve. By integrating automation with framework, we can simplify our task and get the formatted result. It is a methodology to build and successfully execute test automation.
Selenium supported languages are:
Only web related application can be verified as desktop apps are not supported.
1. First go to the directory where Python has been installed.
2. Use the <pip> tool to install the Selenium WebDriver package. (ex: C:\python\python35>pip install selenium)
3. Install and use popular Python IDEs (ex PyCharm, PyDev Eclipse plugin, PyScripter).
4. By adding Firebug and Firepath add-ons, we can locate the object.
Please find the example to login to Facebook using Selenium:
from selenium import webdriver
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
username = “Think”
passwd = “Thinkpalm@123”
driver = webdriver.Firefox()
driver.get(“http://www.facebook.com”)
assert “Facebook” in driver.title
element = driver.find_element_by_id(“email”)
element.send_keys(username)
element = driver.find_element_by_id(“pass”)
element.send_keys(passwd)
button = WebDriverWait(driver, 5).until(
EC.presence_of_element_located((By.ID, “u_0_q”))
)
button.click()
driver.close()
Here we are opening a Facebook page with Firefox browser. The explanation of the code is as follows:
Line 1 : From selenium module, import webdriver.
Line 2, 3: From selenium module import WebDriverWait to give implicit wait.
Line 4, 5: It will be used to store Username & password.
Line 6: Here, we are initializing “FireFox” as our browser.
Line 7: The “driver.get method” will open the page. WebDriver will hold up until the page has completely been loaded.
Line 8: “Asserts” keyword is used to verify the conditions. In this line, we are confirming whether the title is correct or not, the page is loaded or not.
Line 9: In this line, we are finding the element of the textbox by id where the “Email” has to be written.
Line 10: Now we are sending the value (E-mail id) to the E-mail section.
Line 11: Here, we are finding the element of the textbox by id where the password has to be written.
Line 12: Sending values to the password.
Line 13, 14, 15: Implicitly wait for maximum of 5 seconds to load or locate the “login” button identified by id “u_0_q”. Also explicitly we can give some time (sleep ()) to load or locate the object.
Line 16: Click the button.
Line 17: Close the driver.