
Over the years, web development has been changed dramatically. There used to be days when a single click caused static web pages to refresh and reload. Then came AJAX which allowed websites to send and retrieve data from a server asynchronously, eliminating the need to reload the entire page to change the content. Now, web app developers use modern technology which allows users to immediately start using it on their phone, eliminating the unnecessary downloading and installation stages from an app store.
This new generation of websites is called Progressive web applications (PWAs). PWAs are built using common web technologies including HTML, CSS and JavaScript. This takes advantage of the latest technologies to combine the best of web and mobile apps. Think of it as a mobile website built using web technologies but that acts and feels like an app. When a user finds a progressive web app, they will be able to immediately start using it, without downloading. And when the user returns to the app, they will be prompted to install the app and upgrade to a full-screen experience.
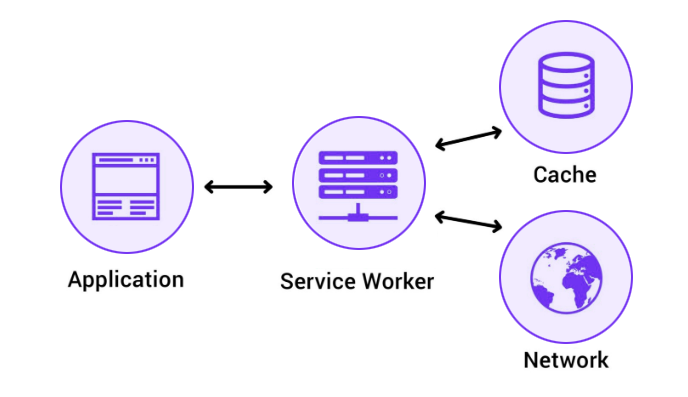
The entire credit for the advanced experiences that a PWA can offer goes to a service worker (a script that the browser runs in the background, separated from a web page). The service workers enable reliable and intelligent caching, background content updating, push notifications and the most attractive offline functionality to prior visited sites. That means, after the first visit to a website, the site and app will be reliably fast even on slow networks.


Forbes has seen a 100% increase in user engagement for their articles and 43% increase in sessions per user

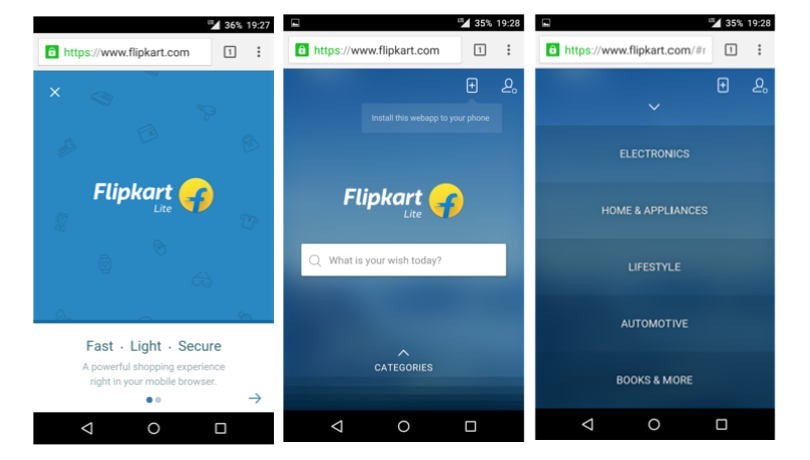
One of the largest e-commerce sites of India has successfully converted 70% of users and 40% higher re-engagement.

Ali Express, a popular e-commerce site owned by the Alibaba Group is enjoying 104% of user conversion rate, with relatively high profit, and reduced the amount of work for user conversion.

Uber was in need of an application that could be used by anyone regardless of device and network speed. So, regardless of your network speed, device, and even location, you can use Uber’s PWA to book a ride.

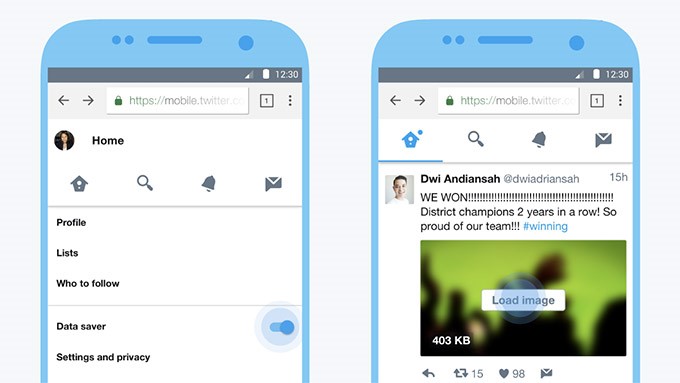
A platform to connect to a community – Twitter, adopted PWA and now they experience best of everything. 75% increase in Tweets sent and 20% decrease in bounce rate.
If your company is looking to build a Progressive Web Application, contact us today and our team of passionate developers can get it done for you.