
React is one of the most well-known flexible and efficient JavaScript libraries which is used to generate complex UIs. React is all about some small and isolated pieces of code called components and their states. React is built in such a way that all the components can individually manage their states internally and there is no need for an external source for managing the individual states. This concept simply works fine for the applications with a few numbers of components. The Redux comes into play with react when the application grows bigger and data sharing among its components becomes more complex.
For a large react application which contains many components and data is shared between multiple components, sometimes it is difficult to determine where the states should actually live. According to the ideal concepts, the data present in a component should live within the same component. So in that case sharing the data between the sibling components becomes more difficult. In React, for sharing data between siblings, the state must live in the parent component itself and a method for updating the state in the parent is given to the siblings through props.
Now let’s consider a scenario in which a state of a component has to be shared between multiple components and these components are far apart in the component tree. Here the state from one component has to be passed to another until it reaches somewhere it is actually needed. This means that basically, the state will have to be lifted up several times until it gets to an ancestor which is common to both components. It is difficult to maintain the state in this way and it makes the state less predictable. The state management gets messy as the application gets more complex and it affects the overall performance of the application. Here comes the need of a state management tool such as Redux.
Understanding the Redux concepts:
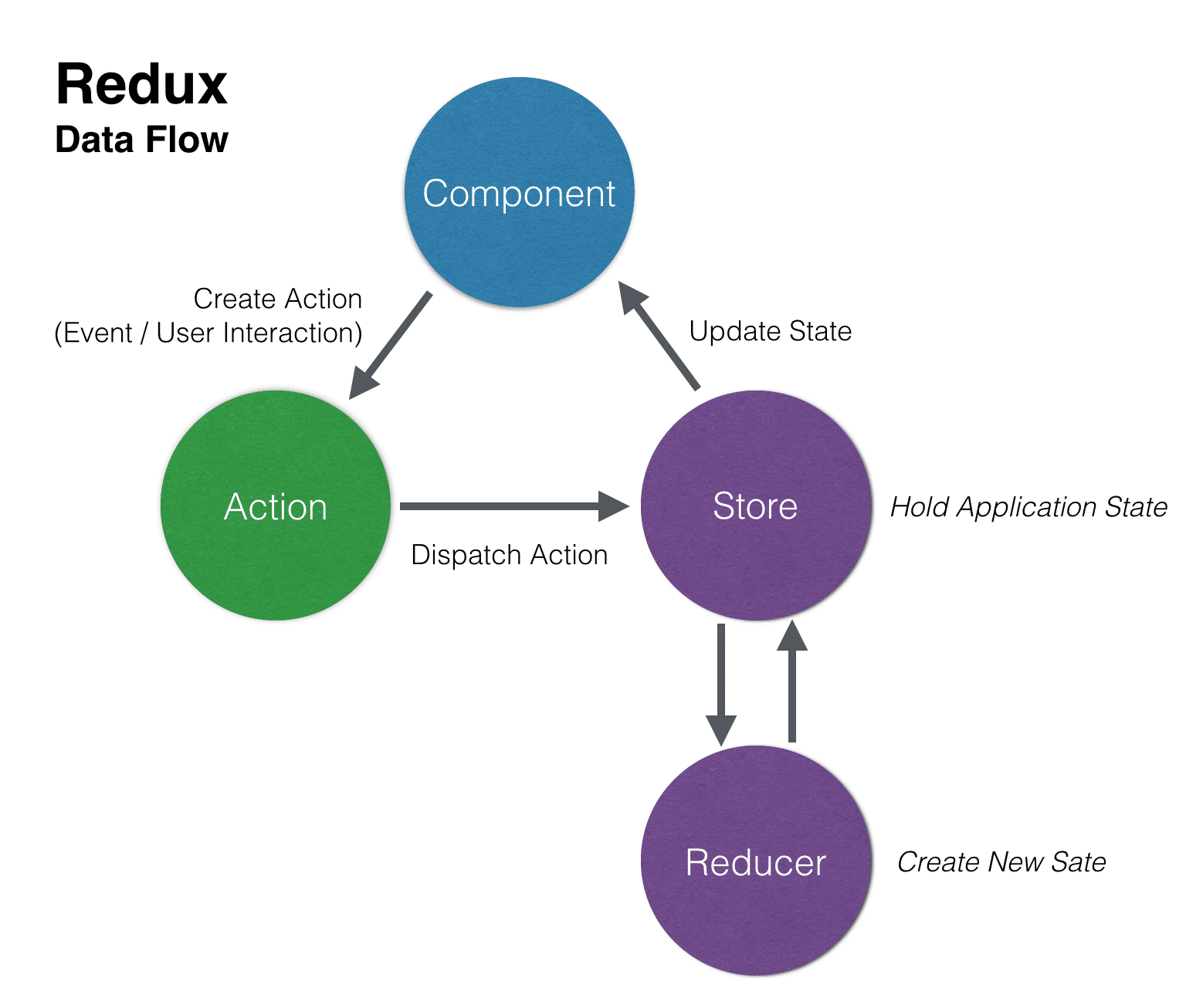
Redux can be considered as a storehouse which contains the state of an application. Redux, in its core concepts, is an incredibly simple pattern that saves the current value or state, provides a single function to update the states as needed and it will notify all of its subscribers that something has changed. Basically Redux is made up of three core components: actions, store, and reducers.

The store holds the application state and it acts as the central component of the Redux core. States in the store can be accessed, updated and register or unregister listeners through the helper methods. Actions, simply considered as events which are the only way to update the redux store. Data updated by these actions can be from user interfaces, APIs or from form submissions.
The store keeps a method called dispatch, through which the actions are sent. Since actions are considered as a plain JavaScript object, they should have a type of property that is used to identify the type of actions performed in the store. Along with that, they should also have a piece of the payload information. Reducers act like pure functions which accept the current state of the application, execute an action and returns a new state. Since it is a pure function it does not change the data it received or perform any kind of side effect.
React Redux: Official Redux UI Bindings for React
When developing an application with react and redux, one must also choose to React-Redux necessarily. React Redux is the official Redux UI binder for react and it is maintained by the Redux team. Nowadays requirements for JavaScript single-page application is increasing rapidly which leads to a conclusion that our code must manage more states than ever before. Managing the so changing state alone is really hard. Here comes the concept of redux and react-redux with react. React-Redux comes with a large community support.
React is basically a fast JavaScript library, but the problem with the React is that the changes to the data associated with a component will force React to re-render all the components that come under that part of the component tree. If the data given to a particular component is not changed, then this re-rendering is actually a waste of time. When performance comes into concern, one of the best ways is to avoid unwanted re-rendering. That is ensuring that the components will re-render only when needed. The React redux will handle this for you.
With React Redux, the components in your application will re-render only when the data associated with the changes. React Redux introduces many performance optimizations to your application internally to do so. In addition to this connecting multiple component in the react component tree will ensure that the connected components only access the particular pieces of data from the store state which are necessarily needed by the component. This means that the component will re-render less often as needed. Along with avoiding the unwanted re-rendering, the React-Redux also encourages good architecture for your react application. The connect function of React Redux generates a container wrapper that is used to handle the interactions with the store, which also enhances the performance.
As with everything, you can still fall into problems when your application gets bigger and more complex, contact us today to implement any React-based framework for your application.
Author Bio:

Abhishek M.S: Abhishek is a passionate coder at ThinkPalm who is always behind the latest trends in technology.



