
Over the years, web development has been changed dramatically. There were days of static web pages where every click caused a refresh. Then came AJAX which allowed websites to send and retrieve data from a server asynchronously, eliminating the need to reload the entire page to change the content. Now, web app developers use modern technology which allows users to immediately start using it on their phone, eliminating the unnecessary downloading and installation stages from an app store.
Progressive Web Applications Involve the Latest Trends & Technologies In Web Development
This new generation of website is called Progressive web applications (PWAs). PWAs are built using common web technologies including HTML, CSS and JavaScript. This takes advantage of the latest technologies to combine the best of web and mobile apps. Think of it as a mobile website built using web technologies but that acts and feels like an app. When a user finds a progressive web app, they will be able to immediately start using it, without downloading. And when the user returns to the app, they will be prompted to install the app and upgrade to a full-screen experience.
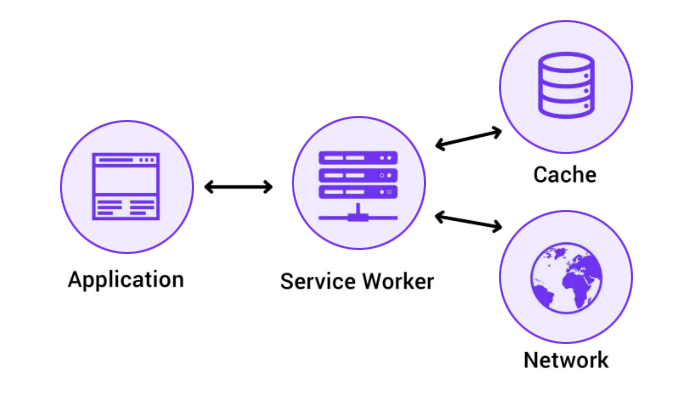
The entire credit for the advanced experiences that a PWA can offer goes to a service worker (a script that the browser runs in the background, separated from a web page). The service workers enable reliable and intelligent caching, background content updating, push notifications and the most attractive offline functionality to prior visited sites. That means, after the first visit to a website, the site and app will be reliably fast even on slow networks.

Progressive Web Applications Include Features Such As:
- Smoother navigation – Feels like an app to the user with app-style interactions and navigation.
- Offline – use offline and receive push notifications from them.
- Progressive – will work on any platform that uses a standards-compliant browser.
- Responsive – Fits any form factor: desktop, mobile, tablet, or forms yet to emerge.
- Faster – After the initial loading has finished, the same content and page elements do not have to be re-downloaded each time.
- Updated – Always up-to-date due to the service worker update process.
- Safe – Served via HTTPSto prevent snooping and ensure content hasn’t been tampered with.
- Installable— Provides home screen icons without the use of an App Store.
Disadvantages of PWA include:
- High battery usage – PWAs consume more battery compared to native apps because they are written in high-level web code, so phones have to work harder to interpret the code.
- Less accessibility to various device features – There are many features that a PWA cannot access on the device such as device’s Bluetooth, proximity sensors, ambient light, advanced camera controls, geofencing, wake lock, contacts, and more, which could make the app less personal for users.
Examples of Progressive Web Apps
-
Forbes

Forbes has seen a 100% increase in user engagement for their articles and 43% increase in sessions per user
-
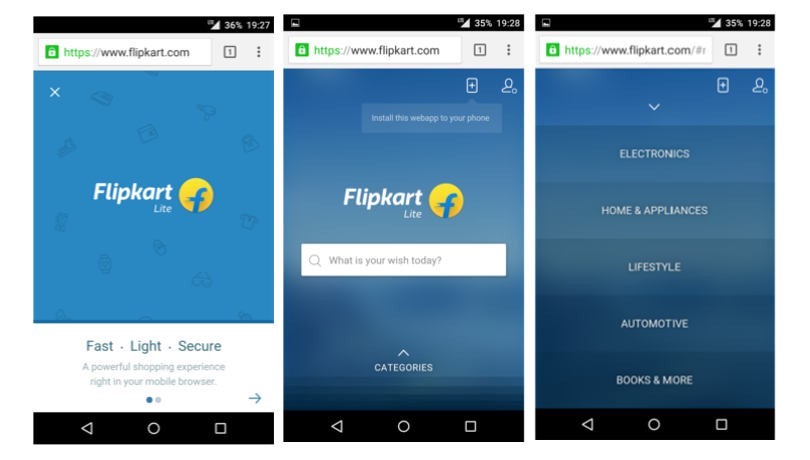
Flipkart Lite

One of the largest e-commerce sites of India has successfully converted 70% of users and 40% higher re-engagement.
-
Ali Express

Ali Express, a popular e-commerce site owned by the Alibaba Group is enjoying 104% of user conversion rate, with relatively high profit, and reduced the amount of work for user conversion.
-
Uber

Uber was in need of an application that could be used by anyone regardless of device and network speed. So, regardless of your network speed, device, and even location, you can use Uber’s PWA to book a ride.
-
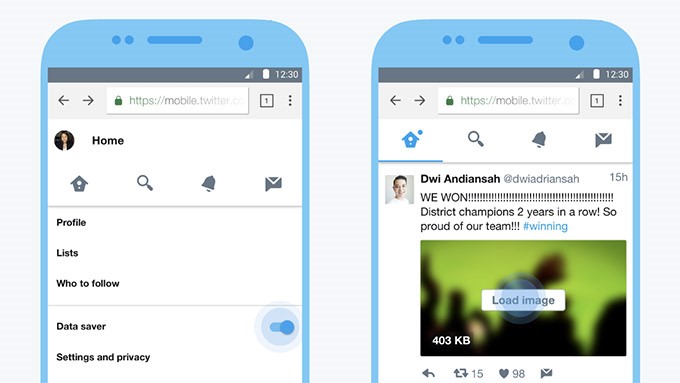
Twitter

A platform to connect to a community – Twitter, adopted PWA and now they experience best of everything. 75% increase in Tweets sent and 20% decrease in bounce rate.
If your company is looking to build a Progressive Web Application, contact us today and our team of passionate developers can get it done for you.
Author Bio:

Neeraja Rajagopal: Neeraja is a dedicated Technologist at ThinkPalm who is always an outgoing person, and likes traveling & hanging out with family.



